티스토리 목차 만들기 코드 하나로 끝내기
목차의 중요성
블로그에서 목차는 굉장히 큰 의미를 가집니다. 실제로 출판되는 책들만 하더라도 앞부분에 페이지를 안내하는 목차가 있을 정도로 이 목차가 가지는 기능은 크죠. 이것은 웹페이지에서도 비슷합니다. 방문자가 현재 내가 원하는 정보가 있는지 빠르게 확인할 수 있는 기준이 되기도 합니다. 그렇기 때문에 웹페이지에는 이 목차를 넣는 것을 권장하는 편이죠.

티스토리에 ‘목차 기능’을 넣는 방법들
흔히 목차는 카테고리, Toc 라고 합니다.
티스토리에서 목차를 제공하는 방법은 여러 가지가 있습니다 내가 직접 소스를 만들 수 있다면, 원하는 스킨에서 프로그램 목차를 만들어서 넣는 것이지만, 이 목차 소스라는 것은 HTML 과 CSS 그리고 JS 까지 필요한 영역입니다. 아무리 html이 프로그래밍이 아니다라는 우스갯소리가 있지만, 단순하게 블로그를 운영하는 것을 목표로 하시는 분들이 이런 것들을 만들기에는 어려운 부분이죠.
목차 기능을 제공하는 개발자 블로그에서 소스 가져오기
많은 개발자분들이 실제로 블로그로 운영하고 있고, 이런 분들이 제공하는 목차 소스 를 그대로 내 블로그에 가져다가 붙여넣기 하는 방법이 있습니다.
HTML 소스 붙여넣기, CSS 붙여넣기, JS 스크립트 파일 업로드, HTML에서 JS 연결하기. 천천히 보면서 따라 한다면 문제는 없지만 이게 정상적으로 작동하지 않을 경우에는 또 다시 어디서 잘못된 건가? 하고 찾아보게 됩니다. 웹페이지 HTML 을 보는 것조차 어려우신 초보자 분들께는 따라하는 것이 어려울 수도 있습니다.
‘목차’ 기능을 제공하는 스킨 사용하기
무료스킨 에서는 미넴스킨이나, 한눈에 스킨 정도가 목차 기능을 제공하고 있습니다. 그 외에도 유료스킨에서도 이런 목차 기능은 빠지지 않고 제공할 만큼. 목차 기능은 꽤나 필수적입니다. 내가 직접 만들기가 어려운 경우 혹은 다른 블로거 개발자들이 만든 소스를 가져와서 내 블로그에 적용하는 것이 어려운 경우에는. 이렇게 목차 기능을 제공하는 무료 티스토리 스킨이나 유료스킨을 사용하는 것도 한 가지 방법입니다
티스토리 목차 만들기 코드 하나로 끝내기
이런 어려움이 있다 보니 이것들을 한 번에 적용해서 공유하는 분이 계십니다 바로 , https://rich-smile.tistory.com/439 블로그를 운영하는 분이 공유하신 소스입니다. 보기에는 하나의 Script 소스로 굉장히 긴 편입니다. 물론, 보기에는 안 좋아 보일 수는 있지만, HTML 과 CSS, JS를 하나로 통합하여 초보자 분들이 목차 적용하는 것에 대한 어려움을 획기적으로 줄였다는 장점을 가지고 있는 소스입니다.
<script>
const _0x5eef=['classList','92935nhtnYq','setAttribute','push','innerHTML','getElementById','toLowerCase','tt_adsense_top','another_category','style','//p[contains(text(),\x27[목차여기]\x27)]','1954669aacfHB','div','appendChild','toc-ym','title','forEach','DOMContentLoaded','call','addEventListener','length','insertBefore','firstElementChild','log','27309qNoTHN','62SuwPRc','parentNode','querySelector','revenue_unit_wrap','tagName','23736mMyuUa','singleNodeValue','trim','17723tUfPMr','textContent','1STKGDu','getAttribute','contains','nextSibling','791846eKKEom','createElement','outerText','FIRST_ORDERED_NODE_TYPE','querySelectorAll','72wJWnLP','hasAttribute','669103LLOFBD','toc'];function _0x330c(_0x5d40d0,_0x4afdad){_0x5d40d0=_0x5d40d0-0xec;let _0x5eef71=_0x5eef[_0x5d40d0];return _0x5eef71;}const _0x2078d2=_0x330c;(function(_0xbea334,_0x392453){const _0x2c3076=_0x330c;while(!![]){try{const _0x5a087d=-parseInt(_0x2c3076(0x117))+parseInt(_0x2c3076(0xf7))+parseInt(_0x2c3076(0xfa))+-parseInt(_0x2c3076(0x11a))*-parseInt(_0x2c3076(0xf5))+parseInt(_0x2c3076(0x112))*parseInt(_0x2c3076(0x111))+parseInt(_0x2c3076(0xec))*-parseInt(_0x2c3076(0xf0))+-parseInt(_0x2c3076(0x104));if(_0x5a087d===_0x392453)break;else _0xbea334['push'](_0xbea334['shift']());}catch(_0x47ff63){_0xbea334['push'](_0xbea334['shift']());}}}(_0x5eef,0xea9e9),document[_0x2078d2(0x10c)](_0x2078d2(0x10a),function(){const _0x7eb51e=_0x2078d2;try{const _0x591681=document[_0x7eb51e(0x114)]('.contents_style'),_0x1762f9=document[_0x7eb51e(0xfe)](_0x7eb51e(0x107));if(_0x591681&&!_0x1762f9)htmlTableOfContents();else return![];}catch(_0x250abc){console[_0x7eb51e(0x110)]('');}}));function htmlTableOfContents(_0x4f1c99){const _0x388803=_0x2078d2;var _0x4f1c99=_0x4f1c99||document;const _0x44fb35=document[_0x388803(0xf1)]('div');_0x44fb35[_0x388803(0xfb)]('id',_0x388803(0x107));const _0x2117e2=document['querySelector']('.contents_style');var _0x35e549=_0x388803(0x103),_0x552a33=document['evaluate'](_0x35e549,document,null,XPathResult[_0x388803(0xf3)],null)[_0x388803(0x118)];let _0x407aa0;_0x552a33?(_0x407aa0=_0x552a33,_0x407aa0[_0x388803(0x11b)]='',_0x407aa0[_0x388803(0x106)](_0x44fb35)):(_0x407aa0=_0x2117e2[_0x388803(0x10f)],_0x407aa0['classList'][_0x388803(0xee)](_0x388803(0x100))||_0x407aa0[_0x388803(0xf9)]['contains'](_0x388803(0x115))?_0x2117e2['insertBefore'](_0x44fb35,_0x407aa0[_0x388803(0xef)]):_0x407aa0[_0x388803(0x113)][_0x388803(0x10e)](_0x44fb35,_0x407aa0));const _0x3e06b5=document['getElementById'](_0x388803(0x107)),_0x5ee2f2=[]['slice'][_0x388803(0x10b)](_0x2117e2[_0x388803(0xf4)]('h1,\x20h2,\x20h3,\x20h4,\x20h5,\x20h6')),_0x454032=[];for(i=0x0;i<_0x5ee2f2[_0x388803(0x10d)];i++){if(_0x5ee2f2[i][_0x388803(0xf2)][_0x388803(0x119)]()==='')continue;else{if(_0x5ee2f2[i][_0x388803(0xf9)][_0x388803(0xee)](_0x388803(0x108)))continue;else{if(_0x5ee2f2[i][_0x388803(0x113)]['classList'][_0x388803(0xee)](_0x388803(0x101)))continue;else _0x454032[_0x388803(0xfc)](_0x5ee2f2[i]);}}}_0x454032[_0x388803(0x109)](function(_0x5d97e0,_0x2112a5){const _0x4b3465=_0x388803;var _0x94aa2e=_0x4b3465(0xf8)+_0x2112a5;if(_0x5d97e0[_0x4b3465(0xf6)]('id'))_0x94aa2e=_0x5d97e0[_0x4b3465(0xed)]('id');else _0x5d97e0[_0x4b3465(0xfb)]('id',_0x94aa2e);var _0x34278b=_0x4f1c99[_0x4b3465(0xf1)]('a');_0x34278b[_0x4b3465(0xfb)]('href','#'+_0x94aa2e),_0x34278b['textContent']='•\x20'+_0x5d97e0[_0x4b3465(0x11b)];var _0x118edf=_0x4f1c99[_0x4b3465(0xf1)](_0x4b3465(0x105));_0x118edf[_0x4b3465(0xfb)]('class',_0x5d97e0[_0x4b3465(0x116)][_0x4b3465(0xff)]()),_0x118edf[_0x4b3465(0x106)](_0x34278b),_0x3e06b5[_0x4b3465(0x106)](_0x118edf);});const _0xd72dc='\x0a\x20\x20\x20\x20#toc-ym\x20div.h1\x20{\x20margin-left:\x200em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h2\x20{\x20margin-left:\x200.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h3\x20{\x20margin-left:\x201em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h4\x20{\x20margin-left:\x201.5em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h5\x20{\x20margin-left:\x202em\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div.h6\x20{\x20margin-left:\x202.5em\x20}\x0a\x20\x20\x20\x20\x0a\x20\x20\x20\x20#toc-ym\x20{\x0a\x20\x20\x20\x20\x20\x20margin:\x2030px\x200px\x2030px\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2020px\x2020px\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border:\x201px\x20solid\x20#dadada;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ffffff;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym::before\x20{\x0a\x20\x20\x20\x20\x20\x20content:\x20\x22목\x20\x20차\x22;\x0a\x20\x20\x20\x20\x20\x20display:\x20block;\x0a\x20\x20\x20\x20\x20\x20width:\x20120px;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20rgb(255,\x20255,\x20255);\x0a\x20\x20\x20\x20\x20\x20text-align:\x20center;\x0a\x20\x20\x20\x20\x20\x20font-size:\x2018px;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20bold;\x0a\x20\x20\x20\x20\x20\x20margin:\x20-40px\x20auto\x200px;\x0a\x20\x20\x20\x20\x20\x20padding:\x205px\x200px;\x0a\x20\x20\x20\x20\x20\x20border-width:\x201px;\x0a\x20\x20\x20\x20\x20\x20border-style:\x20solid;\x0a\x20\x20\x20\x20\x20\x20border-color:\x20rgb(218,\x20218,\x20218);\x0a\x20\x20\x20\x20\x20\x20border-image:\x20initial;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div{\x0a\x20\x20\x20\x20\x20\x20margin:\x205px\x200px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:first-child{\x0a\x20\x20\x20\x20\x20\x20margin-top:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div:last-child{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:\x2015px;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a\x20{\x0a\x20\x20\x20\x20\x20\x20text-decoration:\x20none;\x0a\x20\x20\x20\x20\x20\x20color:\x20#337ab7;\x0a\x20\x20\x20\x20\x20\x20transition:\x20all\x20ease\x200.2s;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20#toc-ym\x20div\x20a:hover\x20{\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20\x20\x20color:\x20#333333;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#ecc7ff;\x0a\x20\x20\x20\x20\x20\x20\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20/*\x0a\x20\x20\x20\x20.contents_style\x20h3{\x0a\x20\x20\x20\x20\x20\x20margin-bottom:7px;\x0a\x20\x20\x20\x20\x20\x20padding:\x2010px\x2015px;\x0a\x20\x20\x20\x20\x20\x20border-left:\x205px\x20solid\x20#757575;\x0a\x20\x20\x20\x20\x20\x20background-color:\x20#e5e5e5;\x0a\x20\x20\x20\x20\x20\x20font-weight:\x20500;\x0a\x20\x20\x20\x20\x20\x20color:\x20#000000\x20!important;\x0a\x20\x20\x20\x20}\x0a\x20\x20\x20\x20*/\x0a\x20\x20\x20\x20',_0x3ed036=document[_0x388803(0xf1)](_0x388803(0x102));_0x3ed036[_0x388803(0xfd)]=_0xd72dc,_0x2117e2[_0x388803(0x10e)](_0x3ed036,_0x407aa0);}
</script>
✅source:
https://rich-smile.tistory.com/439
티스토리 목차 만들기 사용 방법은?
적용하는 방법은 두 가지가 있습니다.
게시글 단독 적용
내가 원하는 게시글 하나에만 목차 기능을 적용하는 방법부터 알려 드리겠습니다.

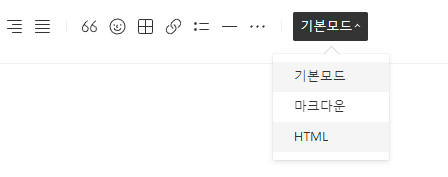
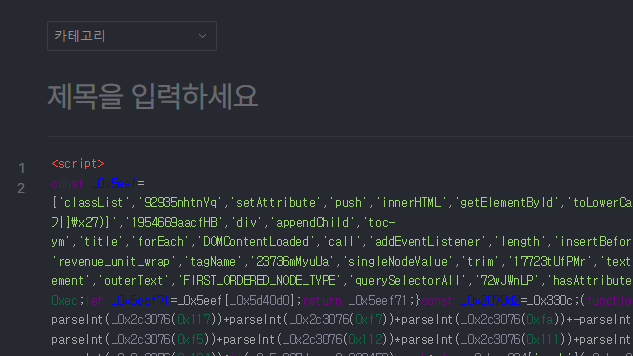
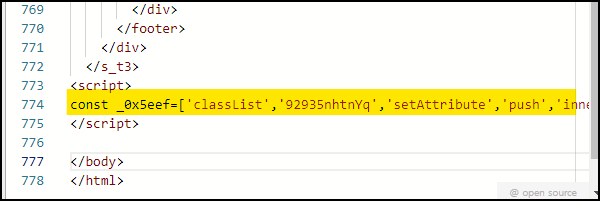
티스토리 게시글을 작성할 때 우측 상단에 보이는 기본 모드 → HTML 편집으로 이동하여 상단의 목차 Script 코드를 1번 줄에 붙여넣기 하는 방법입니다.

이후 다시 게시글을 작성하기 위해 기본 모드로 돌아오면, 아래와 같이 목차가 나타나며, 해당 게시글에만 목차 기능이 적용됩니다.

다만 이렇게 글을 작성할 때마다 매번 소스를 붙여넣기 하는 것 자체는 굉장히 번거로울 수도 있고, 또한 나중에 스킨을 변경했을 때. 특히 목차 기능을 자체적으로 제공하는 스킨을 설치하고, 목차 기능을 활성화했을 때, 게시글 자체에서 목차가 두 번에 걸쳐서 나타나는 문제가 발생 할 수 있습니다. 또한 이 문제를 해결하기 위해서는 내가 목차를 적용했던 게시글을 하나하나 돌아다니면서 해당 스크립트를 또 삭제해야 하는 번거로움이 발생할 수 있습니다.
블로그 전체 적용
그렇기 때문에 아예 스킨 HTML 단계에서 이 목차를 제공하는 방법이 있습니다.
스킨 편집 → HTML 편집으로 이동하여 맨 끝단, </body> 바로 위에 <script> 부터 </script> 까지 그대로 붙여넣기 해주는 방법입니다.

이 방법을 사용한다면 게시글을 작성할 때마다 앞서 알려드린 코드를 붙여넣기 할 필요도 없고, 추후 스킨을 바꿔도 하나하나 수정해야 된다는 번거로움이 사라지죠.
확인을 해보니 정상적으로 작동합니다. 이 방법이 정상적으로 작동을 한다면 아래와 같은 목차 부분이 블로그 게시글 최상단에 나타나며, H2,H3 와 같은 제목 구분에 맞춰서 정상적으로 작동합니다.

다만 단점도 있습니다, 이 방법은 블로그 전체에 적용할 수 있기 때문에, 하나하나 붙여넣기 해줘야 할 필요는 없지만. 만약 H2,H3,H4 같은 제목 구분이 없는 경우라면? 아래와 같이 목차 부분이 텅 비어있는 경우가 있겠죠. 이런 경우 내 블로그를 구경은 방문자로 하여금 글이 완성되다 만 느낌. 뭔가 엉성해보이는 느낌을 줄 수 있습니다.

사실이 목차, 카테고리 를 도입하는 것 자체는 그냥 개인의 취향 일 수 있으며, 굳이 블로그에 넣지 않는다 하더라도 해당 기능을 불편하다고 생각할 사람은 많이 없을 겁니다. 원하시는 방법으로 편하게 적용하시면 되겠습니다.

![2024년] Markdown 포맷을 지원하는 새로운 메모 앱](https://yosmtrend.com/wp-content/uploads/2024/04/image-33.png)