파워포인트를 위한 프리젠테이션 폰트 CSS 웹폰트 소스 공유
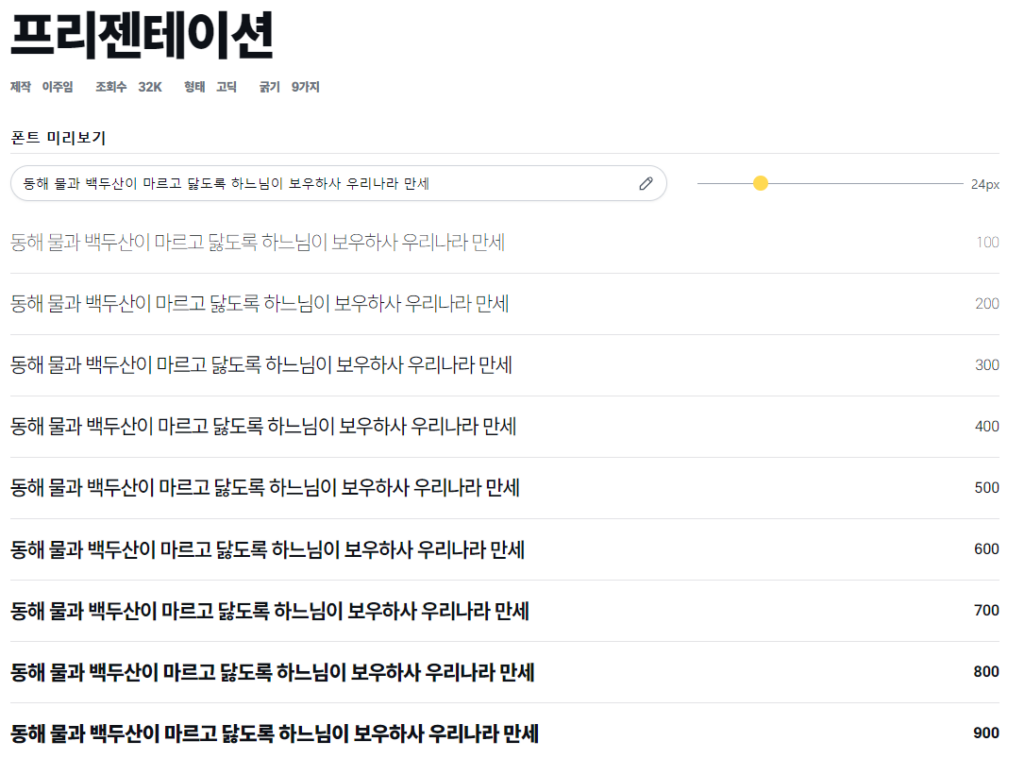
굉장히 마음에 드는 폰트를 또 하나 알게 되었다. 바로 ‘프리젠테이션’ 폰트인데. 전체적으로 웹 폰트로 사용하기에 정말 알맞을 정도로 다양한 굵기를 지원하고 있고, 해당 폰트를 사용해서 글을 읽어보니 굉장히 깔끔하여 가독성도 뛰어나다는 것을 알게 되었다.
파워포인트를 위한 폰트 ‘프레젠테이션’

가독성이 좋다는건, 정말 제작자가 원하던 ‘세상에 없던 파워포인트를 위한 폰트’ 그 자체라고 할 수 있다. 다운로드나 폰트에 관한 설명은 해당 웹사이트로 이동하셔서 직접 확인을 하면 되는 부분이며.
이 폰트를 테스트를 해보고 싶다면, 눈누로 이동하셔서 미리 예시문구를 입력하여 다양한 환경 과 굵기에 대한 정도를 확인할 수 있다.

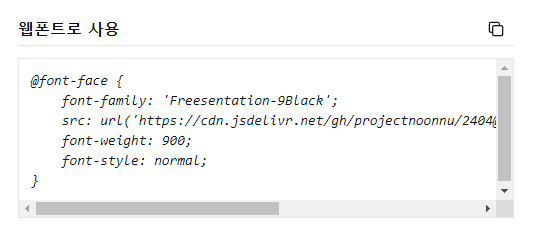
프리젠테이션 폰트 웹폰트로 사용하기

다만 눈누에서도 프리젠테이션 폰트를, 웹 폰트로 사용하고자 할 때 font-weight: 900; 만 나오기 때문에 그 외에 Thin , Regular 를 사용하고자 하는 분들이 정작 적용하려고 하면 font-weight: 900; 만 적용될 것이다. 눈누 자체에서 이미 100-Thin 부터 900-Black 까지 CDN 에 올린 것 있으나, 해당 코드를 찾는 것이 어려우신 분들도 계실 것 같아서 CSS 코드를 공유한다.
@font-face CSS 공유
@font-face {
font-family: 'Freesentation-1Thin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-1Thin.woff2') format('woff2');
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-2ExtraLight';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-2ExtraLight.woff2') format('woff2');
font-weight: 200;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-3Light.woff2') format('woff2');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-4Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-4Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-5Medium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-5Medium.woff2') format('woff2');
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-6SemiBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-6SemiBold.woff2') format('woff2');
font-weight: 600;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-7Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-7Bold.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-8ExtraBold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-8ExtraBold.woff2') format('woff2');
font-weight: 800;
font-style: normal;
}
@font-face {
font-family: 'Freesentation-9Black';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2404@1.0/Freesentation-9Black.woff2') format('woff2');
font-weight: 900;
font-style: normal;
}
저작권자는 https://freesentation.blog/ 이며 상업적으로 조건 없이 사용 가능하다.
CSS 작업자는 눈누 에서 진행한 것으로 확인된다.
본 페이지에서는 단순히 웹 폰트로 사용하실 분들을 위해 CSS 만 공유한다.