티스토리 무료스킨 한눈에스킨, 광고 오류수정 방법 – 반응형 글자 지우기
오랜만에 테스트를 스킨 한가지를 간단하게 소개해 드릴까 합니다 사실 소개를 한다는 것보다는 스킨에 있는 몇 가지 기능을 수정하는 방법에 관한 이야기 입니다. 티스토리에서 활동하는 쭈움 님께서 만드신 스킨, 한눈에 스킨입니다.

나름 굉장히 깔끔하고 보기 좋은 디스플레이 화면을 제공하고 있어서, 현재 티스토리 블로그를 많이 정리하긴 했지만. 그래도 몇 곳은 아직 유입이 있어서, 대부분은 해당스킨으로 바꿔서 돌리고 있습니다. 그런데 적용을 해보니 애드센스 광고가 송출될 때 단점이 하나 있었습니다. 광고 바로 위에 광고 특성에 대한 정보가 나타나는 것이었습니다.
그래서 본문에서는 티스토리 한눈에 스킨 적용시 애드센스 특성과 애드센스 칸 배경이 지정되는 그 문제를 해결하기 위한 방법입니다.
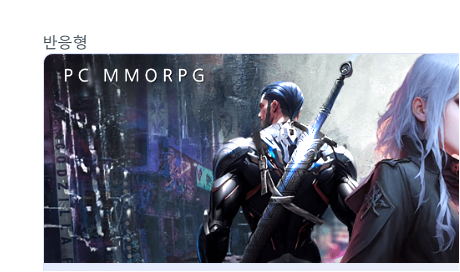
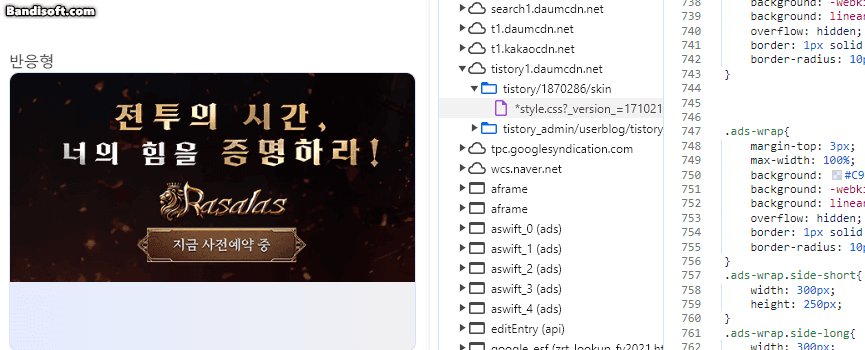
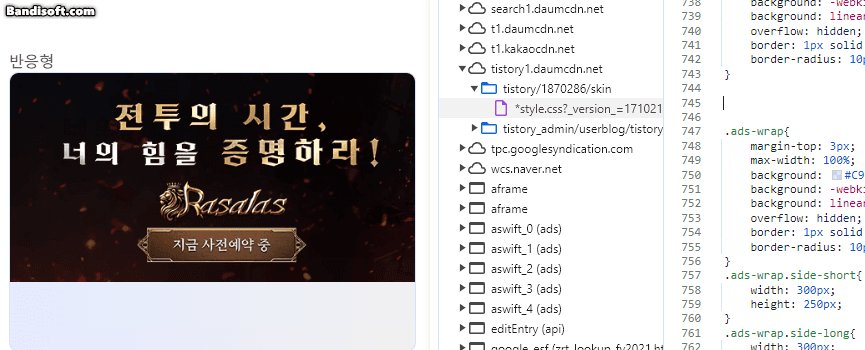
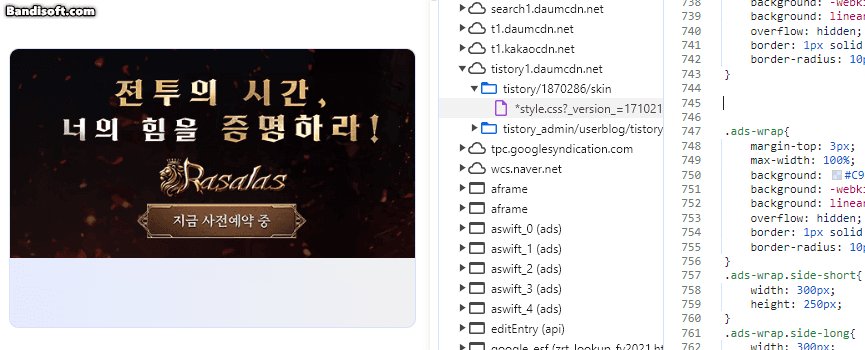
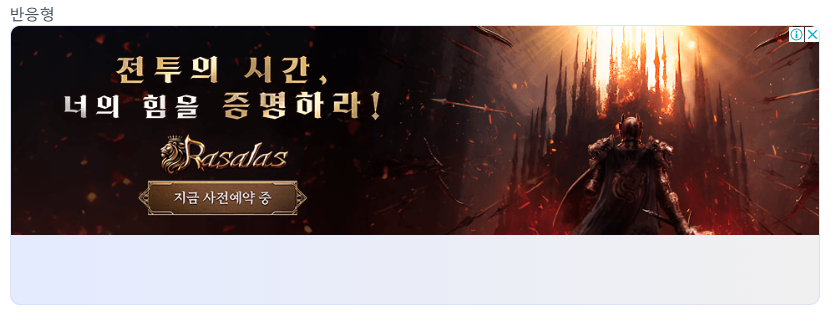
광고위에 뜨는 반응형 문구 가리기
사실 운영자가 볼 때는 문제가 없는데, 이걸 방문하는 일반적인 다른 사람들이 볼 때는 여기는 광고를 많이 다는 블로그~ 라는 이미지를 받을 수 있습니다. 그래서 해당 ‘반응형’이라는 단어가 나오지 않게 바꿔줬습니다.


해당 기능은 티셔츠를 스킨 편집으로 들어가서 HTML/CSS 편집. CSS 에 코드 하나만 추가해주면 되겠습니다.
<div class="revenue_unit_item adsense responsive" style="height: auto !important;">
<div class="revenue_unit_info">반응형</div>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async="async"></script>
문제가 되는 곳을 확인해보니 revenue_unit_info 에서 문제가 발생하고 있습니다.
<div class=”revenue_unit_info”>반응형</div>
class가 revenue_unit_info 이니 해당 문구가 나오지 않게 display: none; 를 추가해 주도록 하겠습니다.
.revenue_unit_info {
display: none;
}
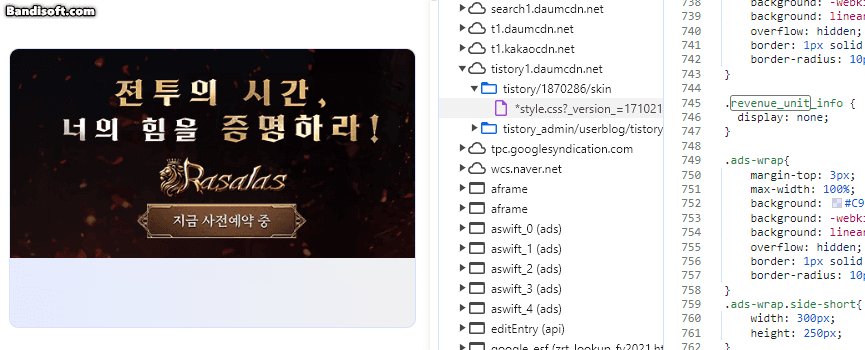
어디에 추가를 해도 상관없지만, 광고와 관련된 부근이 CSS 745 부근이니 알기 쉽게 745번 째 줄 에 위치한 ads-wrap 앞에 위의 코드를 붙여넣기 해주면 되겠습니다. 그럼 애드센스 광고는 정상적으로 송출되며 , 광고위에 있던 ‘반응형’ 이라고 나오던 글자사 사라지는 걸 확인할 수 있습니다.

광고 뒤에 보이는 푸른색 창 지우기
마찬가지로 사용자 입장에서는 여기는 광고가 들어가는 자리다! 라고 알기 쉽지만, 방문하는 사람들 입장에선 여기고 뭐 하는 걸까? 뭐지, 만들다 말았나? 라는 느낌을 받을 수 있습니다.


해당 칸에 올라오는 파란색 화면을 지워 주도록 하겠습니다.

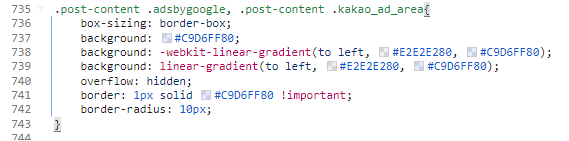
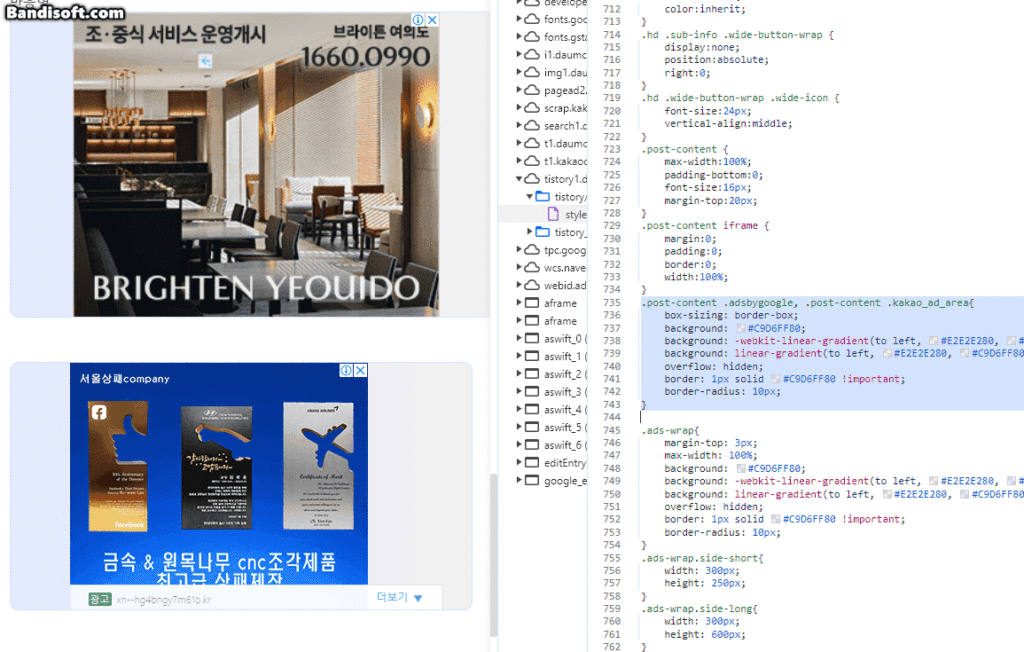
Class 를 확인해보니 CSS 중에서도 .post-content .adsbygoogle, .post-content .kakao_ad_area{ 해당합니다. 해당 구간을 전체 다 삭제한다면 어떤 충돌이 일어날지 모르니 해당 구간은 그대로 유지하고, Background 와 관련된 백그라운드 항목만 삭제해줍니다.
저는 아래와 같이 변경을 해줬습니다.
.post-content .adsbygoogle, .post-content .kakao_ad_area{
box-sizing: border-box;
}

마찬가지로 원하던대로 해당 구간이 사라지는 것을 확인할 수 있습니다.
애드센스 자동 설정시
스킨 편

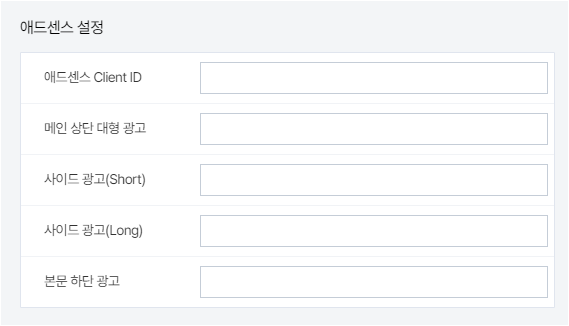
스킨 편집 페이지로 들어가면 최하단에 애드센스 설정하는 방법이 있습니다. 클라이언트 아이디를 입력하고 애드센스 코드를 입력하면 자동으로 애드센스 광고를 지정된 칸에 송출해 주는 기능인데 이거는 한눈에 스킨에서만 지원하는 기능입니다.

마찬가지로 이 부분에 입력을 하면 자동적으로 스킨코드가 반응하여, 위와 같은 지정된 광고칸이 나옵니다.

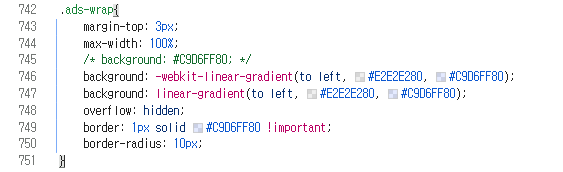
확인을 해보니 740번대 부근의 .ads-wrap ( 이 가지는 값으로 적용된다는 걸 확인할 수 있습니다이 부분을 아래와 같이 변경을 해 줍니다.
없애는 건 아니고 백그라운드 컬러와 주변의 1px만 삭제해 주도록 적용 해줬습니다. 또한 border-radius 도 지워줬습니다.
.ads-wrap{
margin-top: 3px;
max-width: 100%;
overflow: hidden;
}
간단하게 티스토리 무료스킨 한눈에 스킨의 바꿔주면 좋은 수정사항을 알아봤습니다. 어디까지나 제작자분이 의도한 것이 아닐수도 있고. 스킨을 무단으로 수정하는 것이 어떤 영향을 가져올지는 모르겠지만 그래도이 정도를 바꿔 준다고 해서 블로그 차체 큰 문제는 없을 거라 생각합니다. 사실 이런 문제를 해결하지 못하겠다면, 예쁜 무료 스킨을 찾아서 적용하는 것보다 그냥 티스토리 기본 스킨을 하거나, 문제에 대응해주는 유료스킨을 사용하시는 것이 더 편리합니다.
사실 블로그를 운영하는 사람은 자기 블로그를 확인할 일이 많이 없거든요.